Forms!
Post Information
Posted on August 31, 2011
By Jonathan Hoyt
We want to get feedback from our users right? In the past you’ve had to use an outside form service to add a form to your website on Harmony. Those dark days are past! Forms in Harmony lets you build forms and customize them to fit your needs. Let me give you a little tutorial on how to create a form, customize it, add it to a template, and then view submissions.
Creating Forms
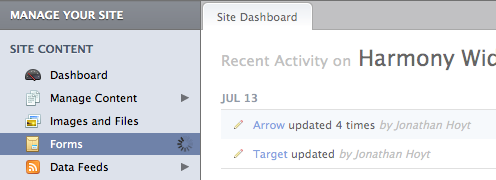
After opening your site in Harmony you’ll see Forms listed in the left Manage Your Site sidebar.

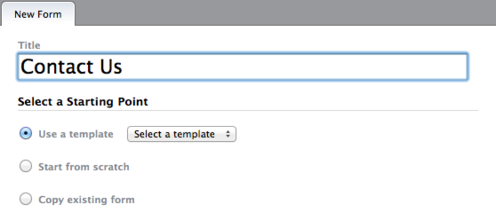
Go ahead and click Forms and you’ll be greated by the new form wizard.

Here you have three options. Create a form based on a template, from scratch, or copy a form that already exists on one of your sites.
To create a form from a template just select one of the templates (only a Contact Us form template for now). If you don’t enter a title it will just use the template’s name as the title.
To create a form from scratch just enter a title for the form and click the radio button next to Start from scratch.
Last but certainly not least, if you would like to copy an existing form you can optionally enter a title for it and then click the radio button next to Copy existing form and then choose a form from the list. If you didn’t enter a title it will use the same title as the form it was copied from.
Finally click Save this Form at the bottom of the page to create the form.
Adding and editing fields
After you create the form you’ll be taken to the Builder. You can also find the form builder by going to Forms, then selecting the form in the left sidebar, and finally selecting Builder in the left sidebar.
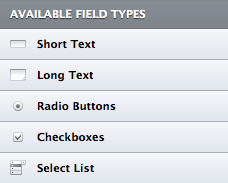
To add a field just select a field type you would like to add from the right sidebar and click it or drag and drop it.

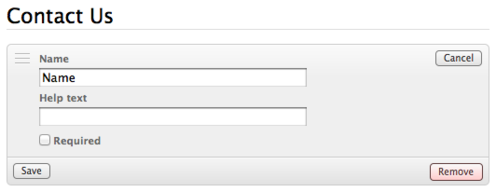
In a moment the field will appear below the title of the form. When I field has just been added it is in edit mode, so you can name it, add help text, make it a required question, and if its a field with multiple options you can add and edit those options.

Click Save when you are done editing the field.
To edit a field just click the edit button at the right of the closed field. To re-order fields just click and drag the field by the drag handle at the left of the field.
Settings
You can get to settings by going to Forms, then selecting the form you want in the left sidebar, and finally clicking Settings in the left sidebar.
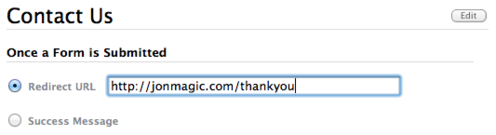
Once in form settings you’ll be able to set whether the form shows a success message after being submitted or redirects the user to another url (example: another page on your site that says “Thank you for getting in touch”). You’ll also be able to edit the name of the form by clicking the Edit button to the right of the form name.

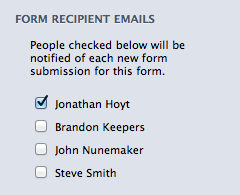
Finally you can also select who will get emailed when someone fills out the form and submits it.

Adding the form to a template
As with any content in Harmony, you need to add the form code to a template and create a page that uses that template. Start by opening your site in Harmony and then clicking Themes under Site Administration in the left sidebar. Now select your theme.
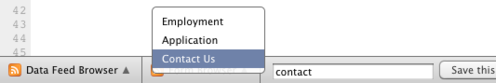
Next either create a new template by clicking the plus button in the lower left or edit an existing template by clicking on it. Once the template opens you’ll notice a new option along the bottom of the template editor called Form Browser.
Click on Form Browser and then select the form you’d like to add to this template.

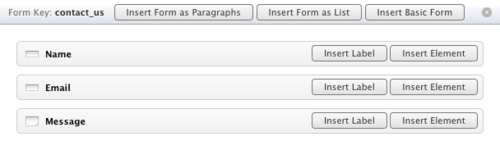
The form browser will open with the form you selected. You now have several options for inserting the form into your template.

- Form as Paragraphs: this will insert one line of code that will automatically generate your form in the template and wrap each label/input with a paragraph tag.
- Form as List: this will insert one line of code that will automatically generate your form in the template and create an unordered list with each label/input wrapped in the li tag.
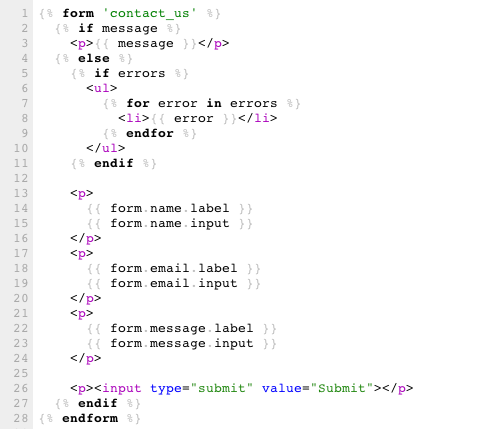
- Basic Form: this will insert all of the form code for you to edit and modify yourself.
I recommend starting with the Basic Form option, so you can see what the form tags look like in the template. This will also let you customize the markup in and around it so you can do more complicated form layouts.

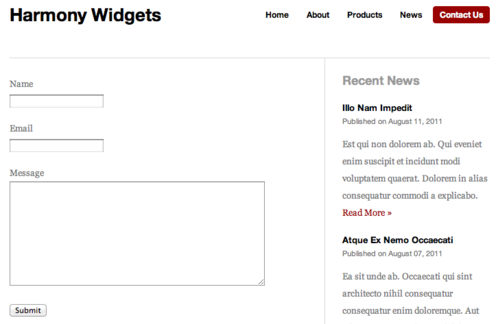
Save the template and then click Back twice on the left sidebar to go back to the root Manage Your Site menu. Click Manage Content and then either edit a page or create a page and have it use the template you just added the form to. Preview the new page to see how your form looks on the page!

Viewing submissions
We’ve created our form, added the fields we need, added it to a template, created a page using that template, and now people are filling out our form and sending us all this important information! But wait, other than having submitted forms emailed to me (see the Settings section above), how do I view those submitted forms in Harmony? Does Harmony store them for me?
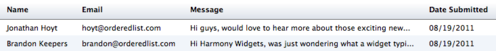
We’re two clicks away from victory. Open your site in Harmony, click the Forms button in the left sidebar, and then select the form you’d like to view. This will take you directly to Submissions with a table of all the submissions for that form.

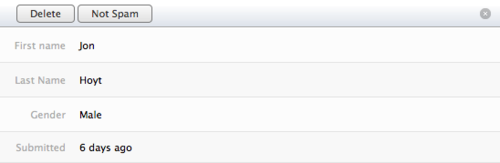
Click on one of the form submissions to open it and view the full submission.

One last thing before I let you go. If you’d like to export all of your form submissions just click Export as CSV at the bottom of the Submissions screen.
I hope this was helpful, enjoy!
Great update guys. Been hoping this would arrive someday soon and can’t wait to start working with it.
Perfect timing, you guys ROCK!!!
I think you just made a customer for life… at least as far as web technology goes ;)
It’s so funny I remember having built a similar module for my company CMS in PHP nearly ten years ago, only wysiwyg with the site layout and with more reporting options. I thought those had all died of natural causes with wufoo but apparently the same patterns are continuously rediscovered. Not sure how you handle translations, versioning, mixing form with other contents or allow multiple page wizards, but once you’ve all that, you sure would have build the same crap I was asked to do. There’s a saying going that once you’ve seen a CMS you’ve seen them all and it’s mostly true.